1. Synchronisation de Fastmag vers Shopify
1.1. Publier un produit Fastmag sur Shopify
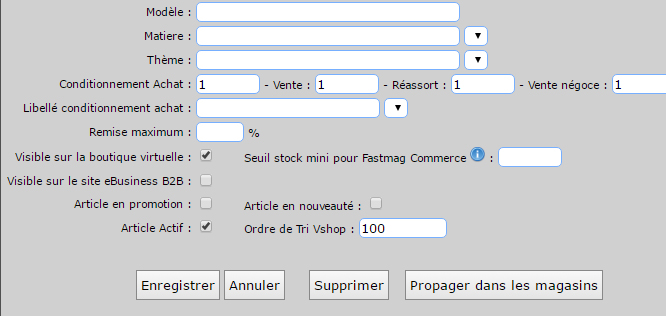
Sur Fastmag, cochez la case Visible sur la boutique virtuelle. Cela synchronise le produit sur Shopify en statut “Brouillon”. Si la case est décoché, le produit passera en statut “Archivé” dans Shopify.

Si le produit possède un prix à 0€, ce dernier ne sera pas synchroniser sur Shopify.
1.2. Mettre à jour un produit Fastmag sur Shopify
Si vous souhaitez effectuer une mise à jour du produit sur la fiche produit ou via Matrixify directement depuis Shopify, il est important de ne pas modifier/supprimer ces 3 informations :
- Les tags des produits.
- Le SKU des produits.
- Le code-barres (EAN) des produits.
Si vous modifiez ces données, la liaison de ce produit avec Fastmag n’est plus possible. Il nous sera donc plus possible de mettre à jour le produit ainsi que son stock.
1.3. Désactiver une déclinaison Fastmag
Si une déclinaison ne doit plus être vendue ou synchronisé vers Shopify, vous pouvez la désactiver dans Fastmag.
Pour réaliser cela :
- Allez dans la fiche produit.
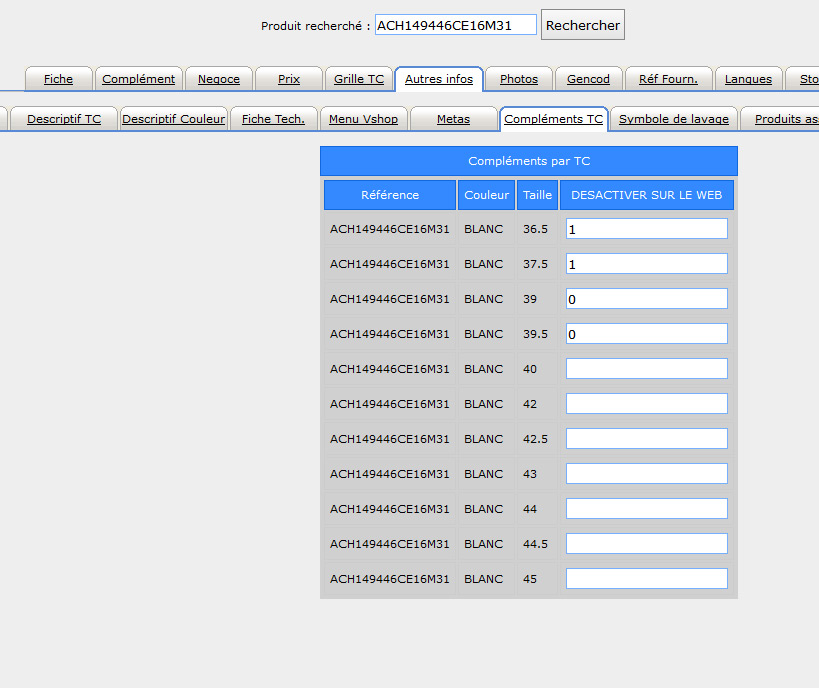
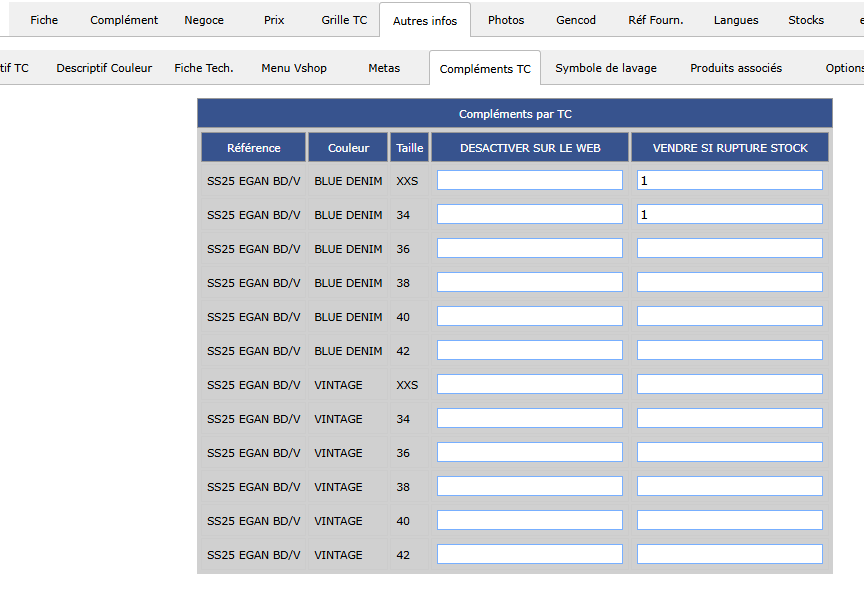
- Cliquez sur l’onglet Autres infos, puis Complément TC.
- Vous disposez dans le tableau du champ “DÉSACTIVER SUR LE WEB” pour chacune des déclinaisons. Si vous souhaitez en désactiver une, indiquez “1”.
- Retournez sur l’onglet Fiche pour enregistrer le produit.

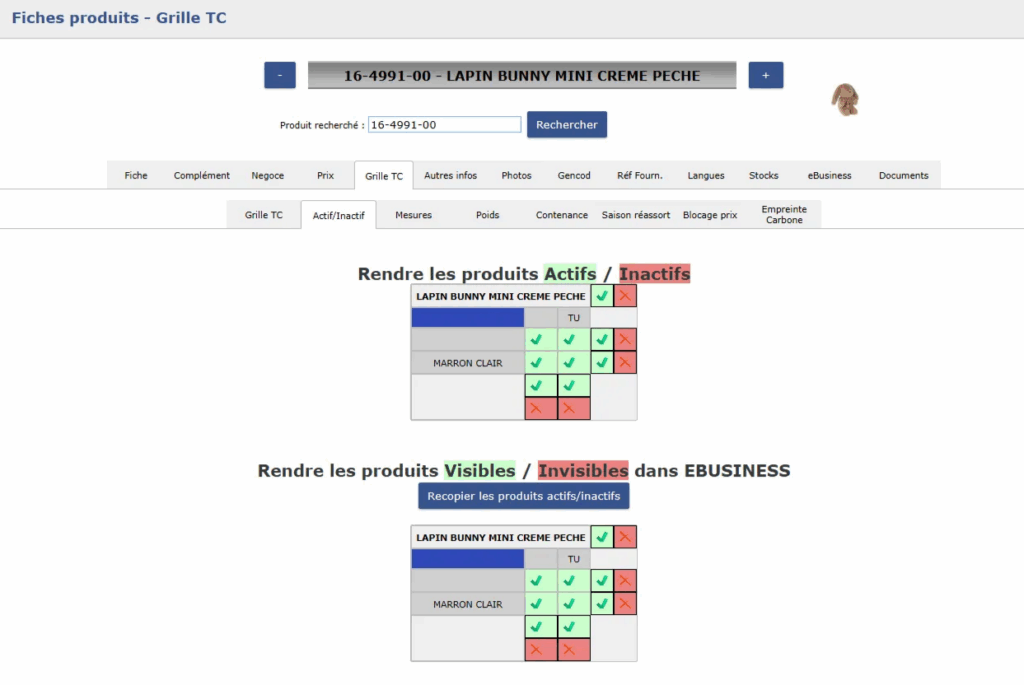
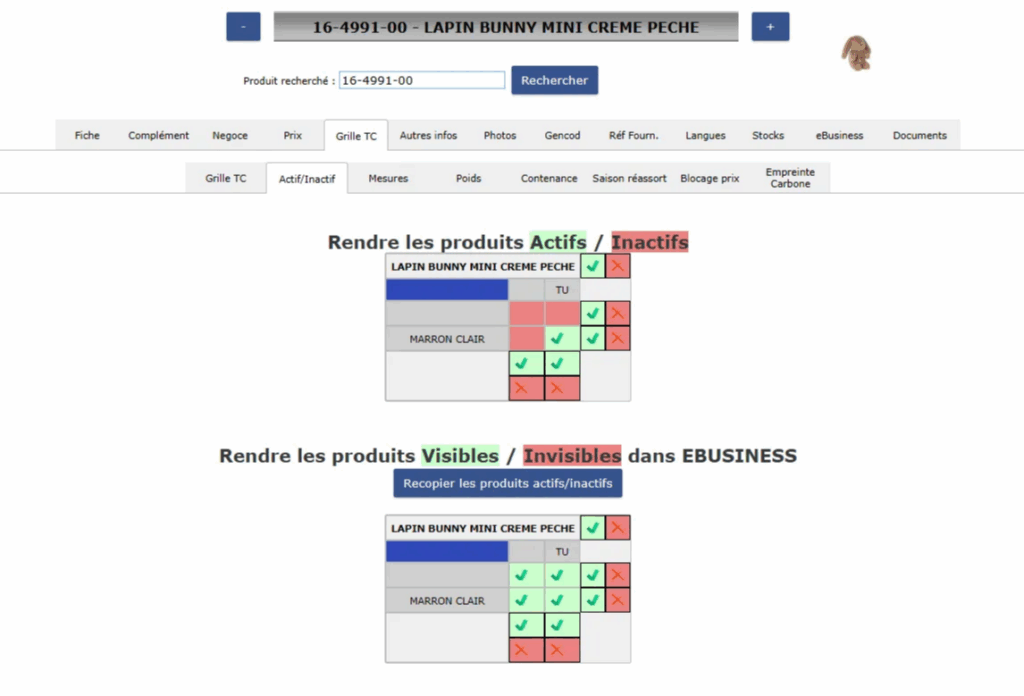
Si vous voulez totalement désactiver la déclinaison dans Fastmag, allez dans Grille TC – Actif / Inactif et cliquez sur les croix rouges dans "Rendre les produits Actifs / Inactifs” pour ne conserver que les tailles utiles / viables.
Les cases qui passent au rouge indiquent que les déclinaisons sont désactivées sur Fastmag, donc sur les autres supports.


1.4. Ajouter des tags sur le produit Shopify
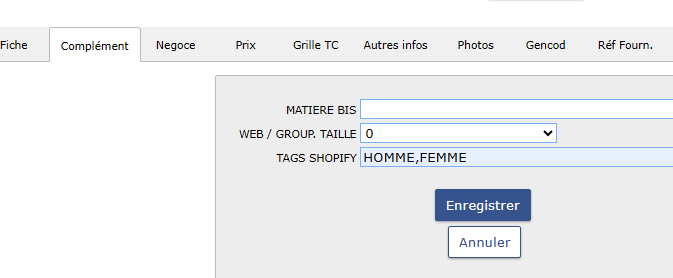
Vous avez la possibilité d’ajouter des tags sur la fiche produit de Shopify directement depuis le champ complémentaire TAG Shopify présent dans le complément de la fiche produit Fastmag. Ces tags viendront en complément des tags à synchroniser configurés dans notre application.
Chaque tag doit être séparé d’une virgule.

1.5. Vendre un produit Hors Stock / Précommande
1.5.1. Option – Usage des Stocks négatifs
Vous disposez dans Fastmag dans la fiche produit Onglet Autres infos / Compléments TC du champ “VENDRE SI RUPTURE STOCK” pour chaque déclinaison
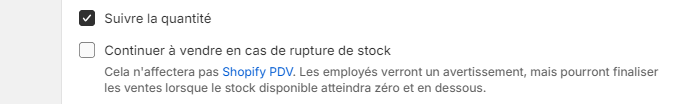
Afin de cocher automatiquement la checkbox Shopify “Continuer à vendre en cas de rupture de stock”, indiquez 1 dans le champ Fastmag “VENDRE SI RUPTURE STOCK” Si vous ne désirez plus vendre le produit Hors stock dans Shopify, vous devez indiquer 0 dans “VENDRE SI RUPTURE STOCK” ou vider la valeur.
Coté Fastmag :

Coté Shopify :

Attention la boutique WEB doit autoriser l’usage des stocks négatifs pour pouvoir autoriser la transaction Hors Stock.
1.5.2. Option – Usage d’un stock dédié aux Précommandes
Vous pouvez disposer d’un stock dans Fastmag dédié à la vente de précommandes. Ce stock doit être alimenté avec les quantités que vous désirez pouvoir vendre sur Shopify.
Dans Shopify nous créons un emplacement en le rattachant ce dernier au stock “Précommandes”. Cet emplacement dès qu’il est activé et utilisable dans les commandes permet donc aux clients d’acheter vos produits disponibles dans le stock précommandes.
L’avantage de cette solution est qu’elle permet de maitriser la quantité de produits vendus en précommande et permet d’éviter d’activer la gestion des stocks négatifs coté Fastmag.
1.6. Utiliser les couleurs alternative Fastmag
Chaque couleur d’une déclinaison produit dans Fastmag peut être réécrite si besoin. Par exemple, pour remplacer une couleur fournisseur par une couleur “réelle” sur Shopify (ex : code couleur AX10T4 devient blanc). Cela permet entre autre une uniformisation et une diminution du nombre de couleur présent dans Shopify ainsi qu’une rationalisation de l’affichage et de la recherche par couleur. Pour réalisé cela :
- Allez dans la fiche produit.
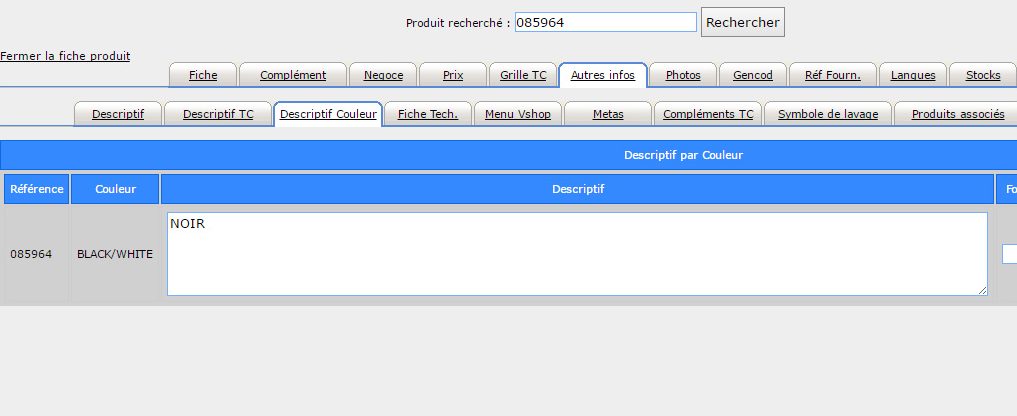
- Cliquez sur l’onglet Autres infos, puis Descriptif Couleur.
- Vous disposez dans le tableau du champ “Descriptif” pour chacune des déclinaison couleur. Indiquez la couleur alternative si nécessaire.
- Retournez sur l’onglet Fiche pour enregistrer le produit.

Afin que cette information soit prise en compte dans Shopify, il faut au préalable activer l’option dans notre application :
- Allez dans l’application FastmagSync sur votre BackOffice Shopify.
- Allez dans la page WebService Fastmag en cliquant sur l’icône d’écrou, puis sélectionnez dans le menu à gauche “Produits / Options de synchronisation”.
- Dans la page, activez l’option “Utiliser les descriptions couleurs Fastmag”.

Une fois l’option activée, vous pouvez relancer la mise à jour du produit. (cf. : voir partie “Relancer un traitement Produit / Stock / Images”).
1.7. Renseigner le poids du produit
Dans Fastmag, vous pouvez définir le poids pour l’ensemble de vos produits ainsi que pour chacune des déclinaisons de vos produits. Pour réalisé cela :
- Allez dans la fiche produit.
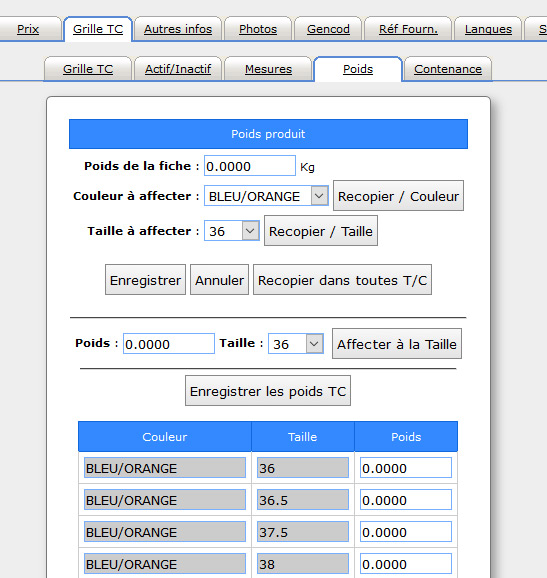
- Cliquez sur l’onglet Grille TC, puis Poids.
Ces valeurs seront synchronisés vers Shopify.

1.8. Lier des produits Fastmag entre eux
Dans Fastmag, vous pouvez relier des produits différents entre eux. Pour réalisé cela, vous devrez avoir une référence dite parent qui sera commune à tous les produits que vous souhaitez relier ente eux. Pour réalisé cela :
- Allez dans la fiche produit.
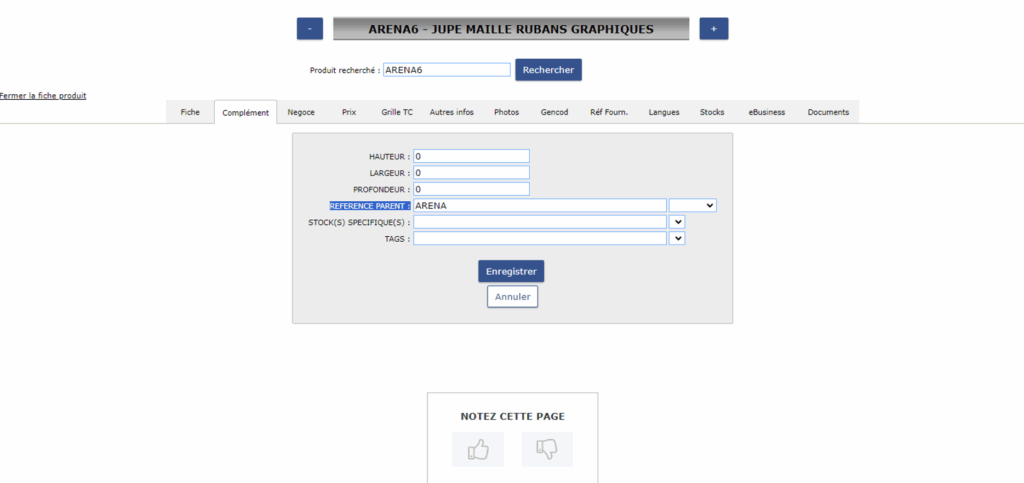
- Cliquez sur l’onglet Complément.
- Renseignez la référence parent.

1.9. Traductions dans Fastmag
Notre module prend en charge nativement les traductions Fastmag, dès lors que le nom de la langue Fastmag est identique au code ISO2 d’une langue déclarée sur Shopify.
Par exemple :
- La langue “anglais” utilise le code ISO2 “EN” sur Shopify. Si vous désirez traduire vos fiches depuis Fastmag, créez une langue EN sur Fastmag et remplissez la traduction dans la fiche produit Fastmag.
- La langue “français” utilise le code ISO2 “FR” sur Shopify. Si vous désirez traduire vos fiches depuis Fastmag, créez une langue FR sur Fastmag et remplissez la traduction dans la fiche produit Fastmag.
- La langue “allemand” utilise le code ISO2 “DE” sur Shopify. Si vous désirez traduire vos fiches depuis Fastmag, créez une langue DE sur Fastmag et remplissez la traduction dans la fiche produit Fastmag.
1.9.1. Traduction de la fiche produit
Pour remplir les traductions dans les fiches produit, il faut :
- Allez dans la fiche produit.
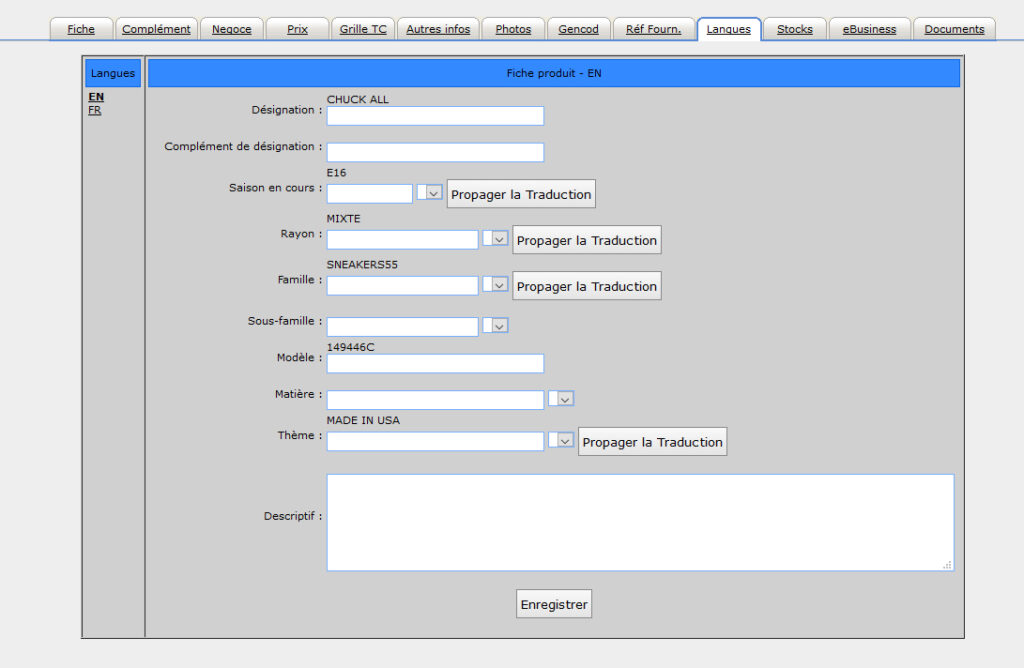
- Cliquez sur l’onglet Langues.
- Renseignez les différentes traductions pour la fiche produit.

Important : Nous prenons en compte les traductions que si, à minima la traduction de la désignation est renseignée.
1.9.2. Traduction des couleurs et tailles
Pour traduire les couleurs et les tailles, il faut :
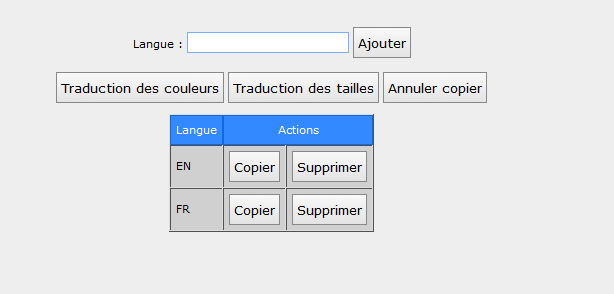
- Allez dans la partie Gestion Enseigne > Paramétrage du système > Gestion des langues.
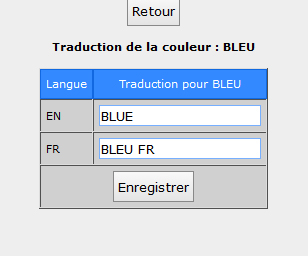
- Si vous souhaitez traduire les couleurs, allez dans la page “Traduction des couleurs”.
- Si vous souhaitez traduire les tailles, allez dans la page “Traduction des tailles”.

Cet outil de traduction peut aussi servir de manière détournée afin de modifier des couleurs et/ou tailles qui n’auraient pas une valeur adéquate dans Fastmag pour un usage web.
Par exemple : une couleur Fastmag 0009xxx devient Noir en couleur réelle. Toutes les couleurs 0009xxx vont devenir Noir dans Shopify.

Si votre Shopify possède plusieurs langue, vous pouvez définir directement la valeur de la couleur dans les langues correspondantes.
1.10. Gestion des soldes / promotions dans Fastmag
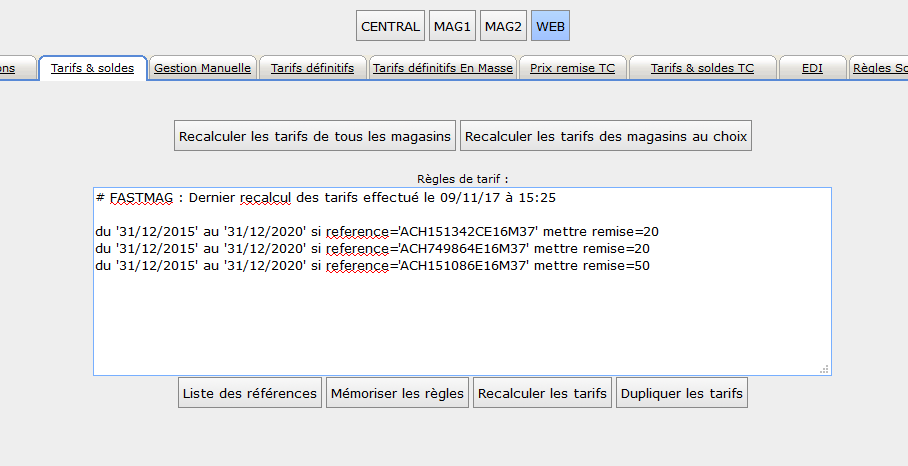
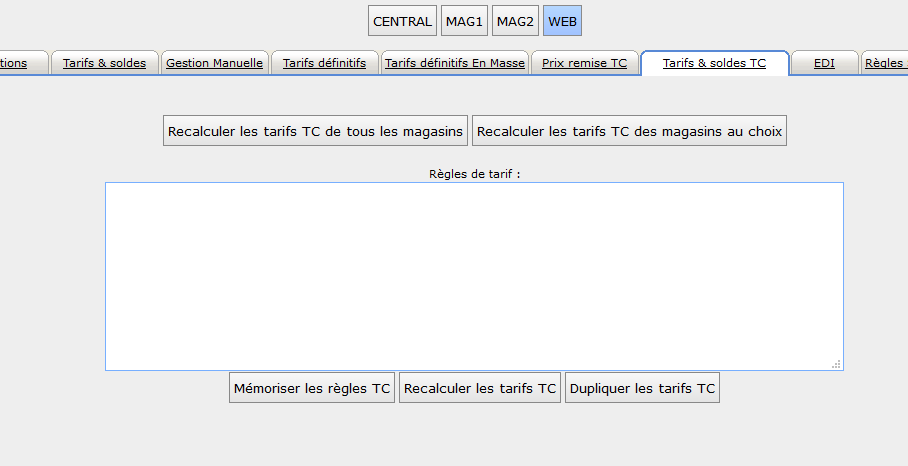
Vous pouvez gérer les soldes depuis votre magasin dédié à votre activité WEB et éditez vos soldes de la même manière que pour vos magasin physique. De notre côté, l’application gère les règles de remises par produit ainsi que par taille/couleur.
- La synchronisation des remises est possible que si l’option de “synchronisation des remises” est activé dans notre application.
- Si une programmation est inscrite pour les remises, ces dates seront prise en compte dans la synchronisation des remises.
- Pour la réalisation de ventes privées, veuillez indiquez le motif “VP” dans les règles. Cela permet d’avoir une accessibilité aux remises que pour les clients connectés dans Shopify.


1.11. Relance d’un traitement sur les produits / stocks et images
Si vous désirez relancer une mise à jour des informations sur les produits, stocks ou les images depuis Fastmag, cela est possible directement depuis notre application.
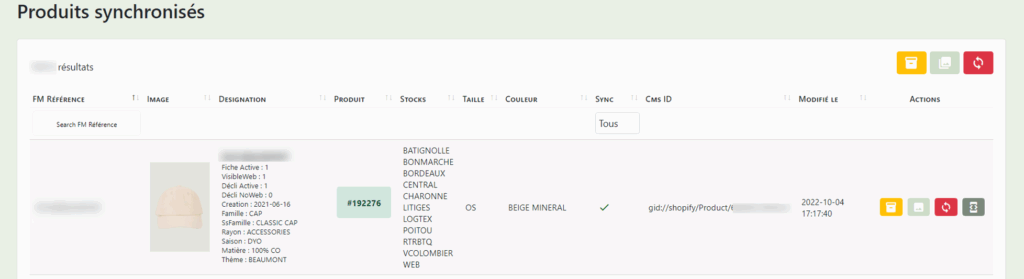
- Ouvrez l’application depuis votre BackOffice Shopify et cliquez sur le menu du haut sur la page “Produit synchronisés” :

Vous avez à votre disposition des icônes spécifiques pour réaliser des mises à jour de manière général ou spécifique.
- En entête de la page, les icônes permettent une mise à jour pour l’ensemble de vos produits.
- Sur chaque ligne produit, les icônes permettent une mise à jour spécifique au produit.

Si vous désirez réaliser une synchronisation :
- Des produits, cliquez sur l’icône rouge.
- Des stocks, cliquez sur l’icône jaune.
- Des images, cliquez sur l’icône vert.
2. Synchronisation de Shopify vers Fastmag
2.1. Configuration préalable de la boutique WEB sur Fastmag
Pour permettre une synchronisation optimale vers Shopify, une configuration de votre boutique dédiée au vente WEB dans Fastmag est nécessaire. Pour cela :
- Allez dans la page Gestion du magasin.
- Sélectionnez votre magasin dédiée au vente WEB.
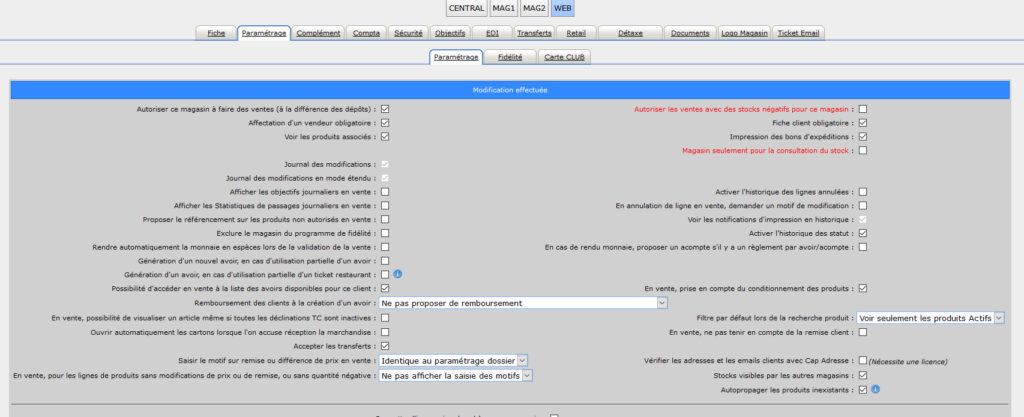
- Allez dans l’onglet Paramétrage.

Voici les options à cocher :
- Autoriser ce magasin à faire des ventes (à la différence des dépôts).
- Affectation d’un vendeur obligatoire.
- Fiche client obligatoire.
- Autopropager les produits inexistants.
Si vous désirez autoriser les stocks négatifs, veuillez cocher la case “Autoriser les ventes avec des stocks négatifs pour ce magasin”.
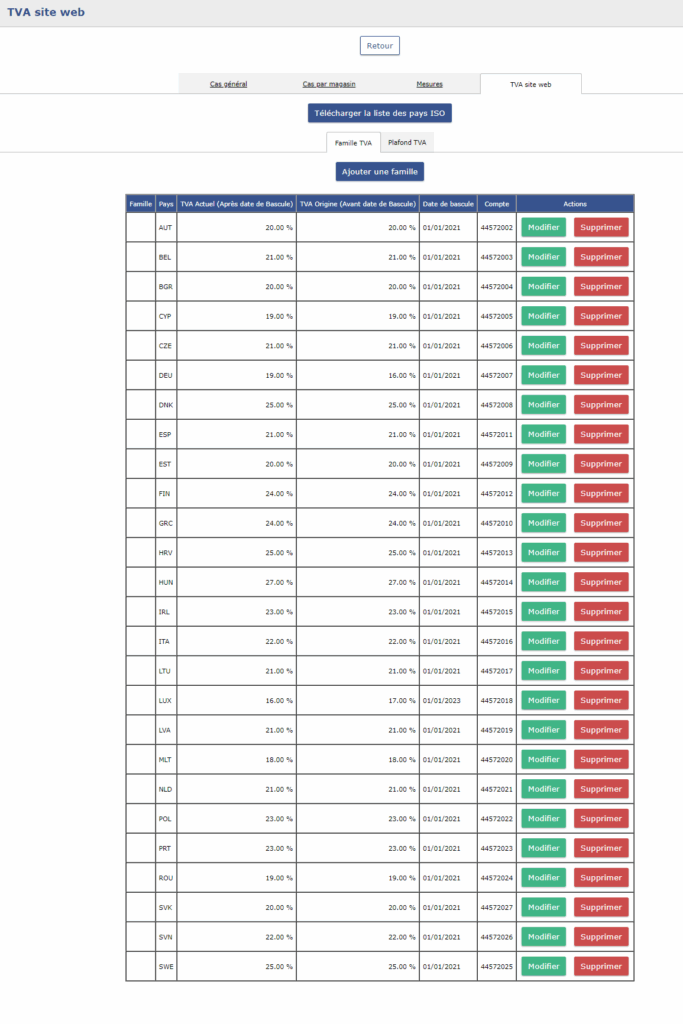
2.2. Gestion des taux de TVA / Pays de livraison
L’API de Fastmag réceptionne les commandes synchronisées en montant TTC avec le code ISO du Pays de livraison.
En fonction de ces informations, Fastmag va assigné les taux de TVA à la vente crée.
- Selon la famille du produit et sa famille de TVA correspondante
- Selon les règles de TVA assignées à chaque Pays déclarés dans Fastmag
Notre application indique le code ISO du Pays de livraison et de Fabrication dans les ventes WEB que nous synchronisons via l’API Fastmag. C’est ce code ISO qui permet à Fastmag de calculer le taux de TVA de chaque VENTE.
Les commandes Hors taxe sont simplement déclarées comme telles à Fastmag lors de leur synchronisation en vente. Fastmag la considère alors sans TVA
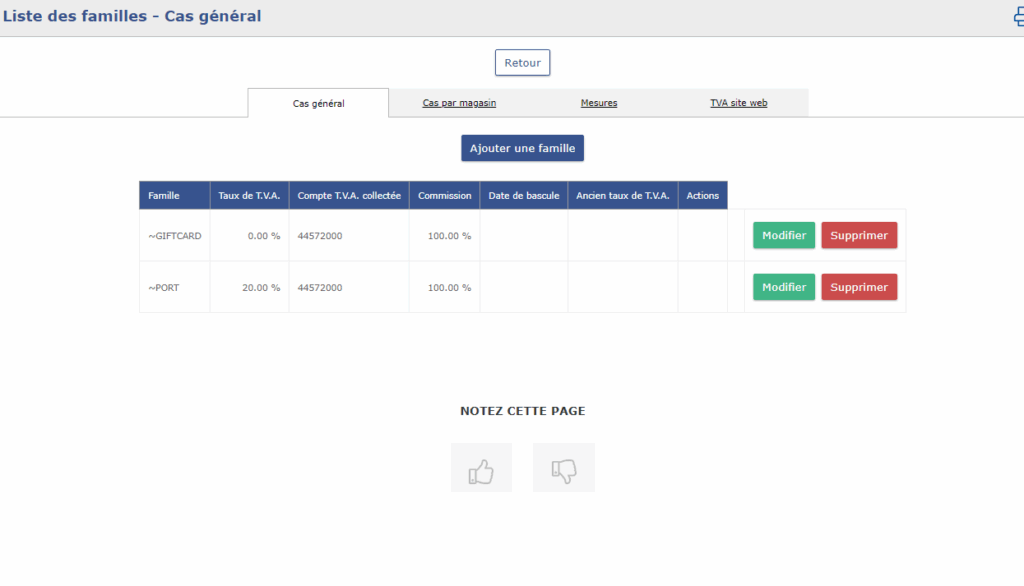
Exemple de configuration des Familles de TVA Web dans Fastmag et des familles de TVA par produit :


2.3. Gestion des risques dans les commandes Shopify
Shopify inclut une analyse de fraude dans les commandes, vous permettant de repérer les commandes potentiellement frauduleuses.
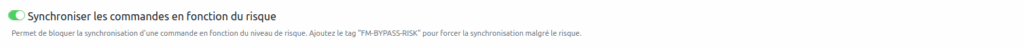
Lors de la synchronisation des commandes, il est possible de tenir compte de cette analyse pour décider si la synchronisation doit être réalisée ou non. Si vous désirez cette prise en compte, veuillez cocher la case "Synchroniser les commandes en fonction du risque" dans l'application.

En activant la prise en compte, un nouveau paramètre apparaîtra, à savoir le choix du niveau de synchronisation. Lors de l'analyse, Shopify indique un niveau de fraude pour la commande, classé entre les niveaux "Faible", "Moyen" et "Élevé". Dans le deuxième paramètre “Niveau de risque”, il faudra choisir le niveau à partir duquel les commandes avec un niveau plus élevé ne se synchroniseront pas.

Par exemple : Si vous optez pour le niveau de risque 'Moyen', toutes les commandes avec un niveau 'Faible' et 'Moyen' seront synchronisées, alors que celles avec le niveau 'Élevé' ne le seront pas.
Néanmoins, même en ayant activé ce paramètre, il est possible de synchroniser des commandes malgré le risque. Pour cela, il est nécessaire d'ajouter le tag "FM-BYPASS-RISK" à la commande.
2.4. Gestion des soldes / promotions dans Shopify
2.4.1. Gestion de la remise fidélité des clients Fastmag dans Shopify
Vous pouvez dans Shopify, créer des remises pour des clients qui partagent des caractéristiques communes. Cela permet par exemple d’appliquer une remise spécifique aux clients Fastmag en fonction de leur taux de remise Fastmag.
Pour cela, il faut dans un premier temps, créer un segment, qui permet le regroupement des clients Fastmag, puis, dans un second temps, créer la remise à partir de ce regroupement.
- Créer le segment :
- Allez dans la page Clients > Segments et cliquez sur “Créer un segment”.
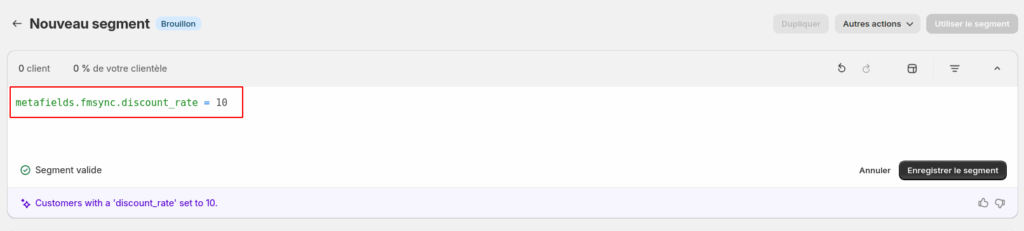
- Pour regrouper les clients Fastmag qui ont un taux de remise de 10 sur Fastmag par exemple, veuillez écrire : metafields.fmsync.discount_rate suivi du taux de remise, dans l’exemple 10.

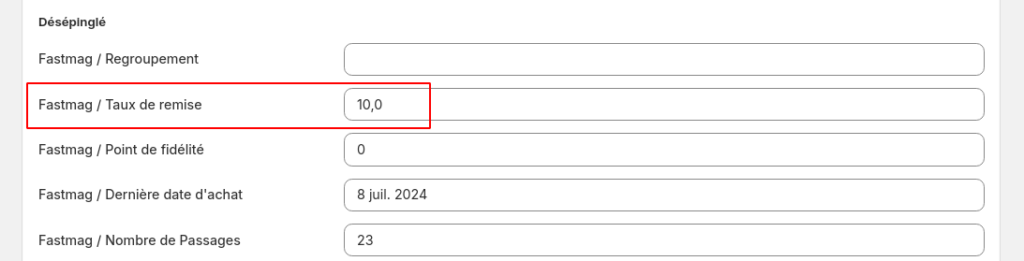
- Le taux de remise est indiqué dans les fiches clients Shopify au niveau des metafields. Pour voir cela, allez dans la fiche clients puis dans champs meta, le métafield se nomme “Fastmag / Taux de remise”.

- Le taux de remise est indiqué dans les fiches clients Shopify au niveau des metafields. Pour voir cela, allez dans la fiche clients puis dans champs meta, le métafield se nomme “Fastmag / Taux de remise”.
- Une fois le segment défini, les clients qui seront regroupés s’affichent en dessous.
- Cliquez sur “Enregistrer le segment”, donnez lui un nom.
- Créer la remise :
- Allez dans la page Réduction et cliquez sur “Créer une réduction”.
- Choisissez le type de réduction et définissez les conditions appropriées.
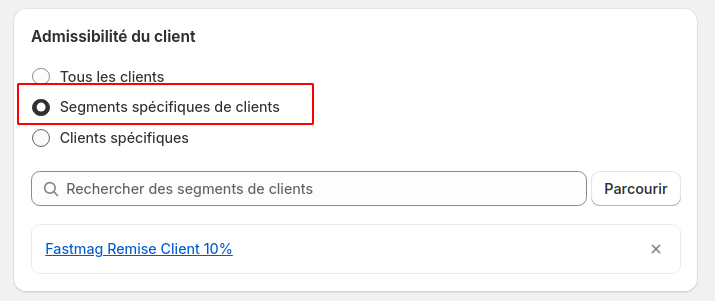
- Pour que la réduction créer précédemment s’applique au segment, cliquez dans la section “Admissibilité du client” sur l’option “Segment spécifiques de clients”. Veuillez sélectionnez le segment créer précédemment en cliquant sur le bouton “Parcourir”.

Une fois que le segment et la remise seront créer, cette dernière sera éligible à tous les clients du segment.
2.5. Commandes / Cartes Cadeaux
Lorsque qu’une carte cadeau est achetée sur Shopify, celle ci se crée sous la forme d’un PME (Porte monnaie électronique) sur Fastmag en reprenant les 4 derniers numéros disponibles (4_derniers-numeros-carte-shopify_id-cartecadeau-shopify) de la carte Shopify.
- Si le client consomme la carte sur Shopify, le PME est consommé sur Fastmag
- Si le client consomme le PME en magasin sur Fastmag, le solde de la carte cadeau Shopify évolue en conséquence
Si vous désirez vendre sur Shopify des cartes cadeaux physiques, et qu’elles soient envoyées par votre logisticien, voici la procédure à suivre :
- Dans Shopify, la carte cadeau commandée doit avoir une propriété “as_physical_card” avec la valeur 1
- Dans Fastmag, le produit GIFTCARDPHY doit être crée à 0 € avec le libellé Carte Cadeau Physique et avec du stock sur le magasin dédié à l’activité WEB. Ce produit sera utilisé dans la vente Fastmag pour permettre à la logistique de savoir qu’ils ont à intégrer une carte cadeau physique dans l’expédition. Le titre du produit envoyé à Fastmag sera : “4_derniers-numeros-carte-shopify_id-cartecadeau-shopify” + “- Carte Cadeau physique”
Documentations Fastmag Cartes Cadeaux / PME
2.6. Commandes Click & Collect
Quand une commande Click & Collect est réalisée sur Shopify :
- Une consigne spécifique “Click & Collect” peut être envoyée à Fastmag dans le magasin concerné
- Nous offrons la possibilité de gérer l’avancée du statut de préparation de la commande Shopify directement depuis Fastmag. En magasin, dans Fastmag, le préparateur rappelle la vente équivalente à la commande Shopify et change le statut de la vente. Les statuts suivants Fastmag rentrent en correspondance selon les statuts suivants
| Statut Vente Fastmag | Statut déclenché sur Shopify |
|---|---|
| 200-En préparation | PICKUP_INPROGRESS → Shopify envoi un email au client pour indiquer que la commande est en préparation |
| 220-Commande préparée | PICKUP_READY→ Shopify envoi un email au client pour indiquer que la commande est prête pour le retrait |
| 320-Commande livrée | PICKUP_DONE→ Shopify cloture la commande |
2.6.1. Activation d’un emplacement en retrait boutique dans Shopify
- Dans les paramètres > Emplacements > Activer votre emplacement comme "traiter les commandes en ligne depuis cet emplacement”
- Dans paramètres > expédition et livraison > retrait boutique > cliqué sur votre emplacement > remplir les infos et l'activer
2.7. Annulation / Remboursement / Retour produit
2.7.1. Configuration préalable dans Fastmag
Afin que la synchronisation des retour puisse s’effectuer sans erreur, il faut au préalable dans Fastmag indiquer un motif dans le magasin dédié à votre activité WEB. Pour cela :
- Allez dans Gestion enseigne > Paramétrage du système.
- Dans la partie Comptabilité, cliquez sur Gestion des motifs.
- Sélectionnez le magasin dédié à votre activité WEB
- Inscrivez le motif “RETOURWEB” et cliquez sur le bouton “Ajouter”.
- Selon les usages, créer un stock Tampon dédié aux retours produits sans Restockage
Attention : Dans le cas où POS est activé dans Shopify, il faut ajouter le motif “RETOUR” à l’ensemble de vos magasins POS dans Fastmag.
2.7.2. Remboursement sur une commande non traitée
Pour une commande qui n’a pas encore été expédiée nécessitant un remboursement, veuillez :
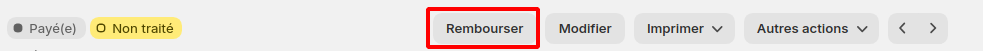
- Cliquez sur le bouton “Rembourser”.
- Si une remise en stock est nécessaire, appuyez sur le bouton “Remettre en stock l’article” avant de confirmer le remboursement.

2.7.3. Retour produit avec remboursement
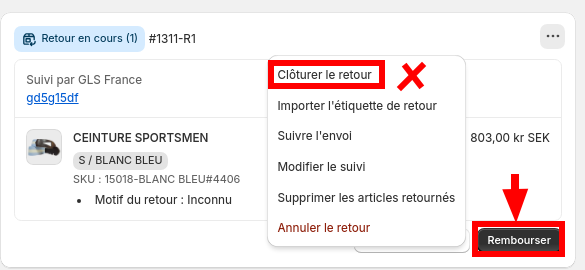
Attention : Durant l’intégralité du processus, il est impératif de ne pas cliquer sur “Clôturer le retour” sur le produit. Sinon, aucune action ne sera menée de notre côté.

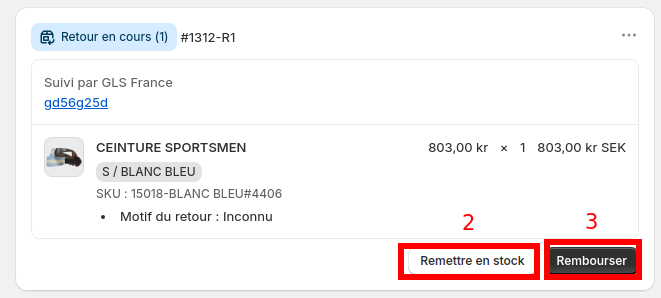
Pour une commande expédiée, un retour produit peut être effectué avec un remboursement. Le retour doit être créer en appuyant sur le bouton “Retour”, puis en sélectionnant le(s) produit(s) à retourner.
Après la création du retour, deux options s’offrent à vous :
- Remise en stock nécessaire : Appuyez sur “Remettre en stock” et choisissez l’emplacement de la remise en stock. Cliquez ensuite sur “Remettre en stock l’article” et sur “Rembourser”.
- Remise en stock non nécessaire : Il vous suffit de cliquer directement sur “Rembourser”. Selon la configuration de l’application : – Un produit à la référence Fastmag “NO_RESTOCK” sera utilisé pour effectuer le retour dans Fastmag en lieu et place du produit retourné. – Le produit retourné sera retourné dans Fastmag sur le stock TAMPON dédié aux retours sans restockage.

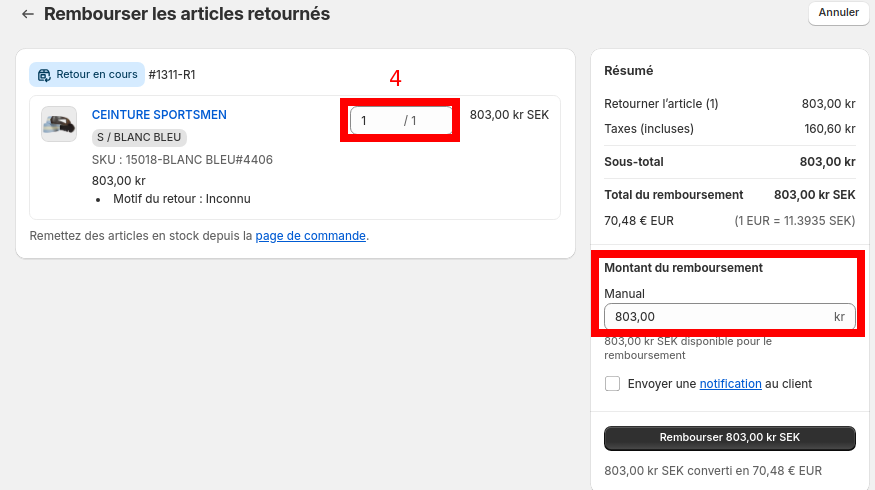
Sur la page suivante, vérifiez que le(s) produit(s) soit bien celui à retourner avant de finaliser le remboursement.

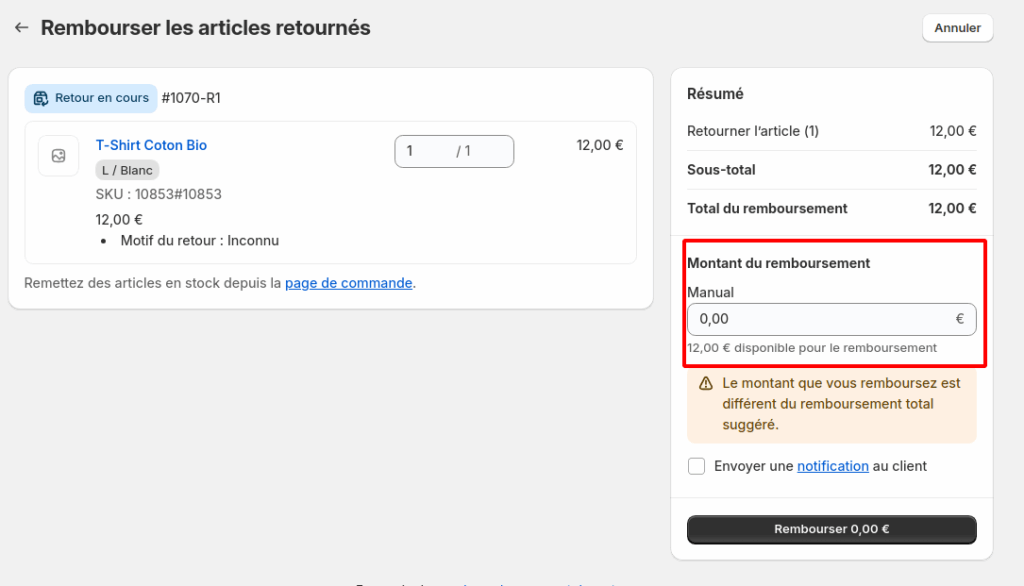
2.7.4. Retour produit sans remboursement
Réalisez la même procédure que la précédente jusqu’à la page de vérification du produit.
Au niveau du remboursement, indiquez le montant “0€”. Lors de la synchronisation de ce retour, nous créons alors dans Fastmag un avoir du montant du produit retourné.

2.8. Retour / Echange
Dans le cas d’un retour échange, plusieurs options s’offrent à vous.
2.8.1. Retour / Echange sur une commande non traitée
Pour une commande qui n’a pas encore été expédiée, le retour échange peut se réaliser ainsi :
- Cliquez sur le bouton “Modifier”.
- Cliquez sur “Retirer l’article” pour l’article que vous souhaitez supprimer de la commande.
- Ajoutez le produit que vous souhaitez échanger.
- Cliquez sur “Mettre à jour une commande”.
Une commande non traitée peut aussi utiliser la procédure mentionnée ci dessous en 2.4.2.
2.8.2. Retour / Echange sur une commande traitée
Pour une commande qui a été expédiée, le retour échange se réalise ainsi :
- Effectuer un retour sans remboursement (cf. : voir partie “Retour produit sans remboursement”).
Une fois le retour réalisé, celui-ci est synchronisé vers Fastmag avec un avoir. Cet avoir sera lui-même synchronisé sur Shopify sous forme de réduction sur le compte client. La réduction sera sous forme “AV-” suivi du numéro de retour pour être utilisée dans la commande servant à l’échange.
Une commande traitée ne peut utiliser que cette procédure de retour échange.
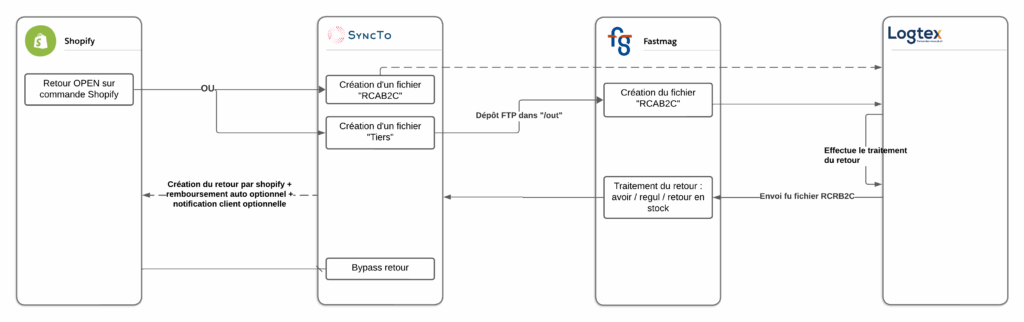
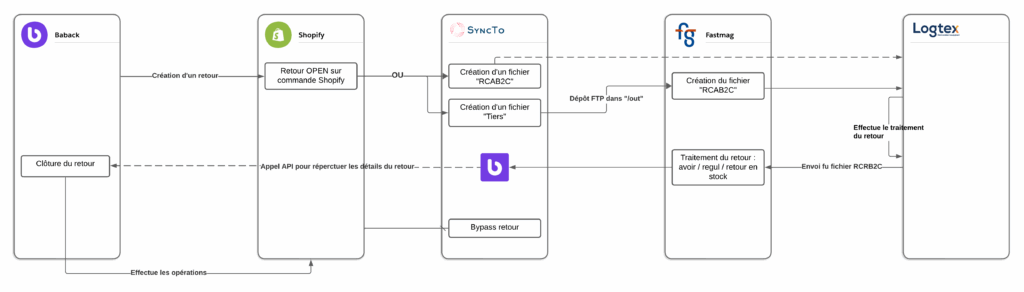
2.9. Flux Retour / Echange avec Logisticien / CLOG – LogTex

2.10. Compatibilité des Retours avec la solution Baback :

L’app Shopify/Fastmag est compatible avec les retours Baback. Dans le cas où Baback est activé dans votre boutique Shopify, la gestion des retours est différente.
Lors d’une commande traitée et de la réalisation du retour dans Baback, plusieurs choix vous est possible :
- Si vous réalisez un avoir, le retour sera synchronisé dans Fastmag sous forme d’avoir.
- Si vous réalisez un remboursement, le retour sera synchronisé dans Fastmag sous la forme d’un avoir et d’une régul.
- Si vous réalisez un retour échange, Baback crée dans Shopify une vente en statut brouillon. Si dans la configuration de synchronisation active la réservation des stocks, nous réalisons une réservation du stock sur la commande brouillon. Le retour sera synchronisé ainsi que la vente avec le produit échangé.
Vous pouvez pour mieux optimiser les retours demander à Baback de paramétrer un emplacement par défaut pour les retours que Baback effectue. Notre application effectuera alors le retour dans le stock correspondant à cet emplacement. Si vous désirez effectuer le retour dans un magasin par exemple, Baback vous permet de sélectionner le magasin ou le retour doit être effectué. Dans ce cas précis, nous effectuons dans Fastmag le retour en stock dans le magasin que vous avez sélectionné.
2.11. Baback – Déroulé de la synchronisation d'un retour échange Shopify Baback dans Fastmag
| Action Shopify | Action Fastmag |
|---|---|
| Fermeture du retour Shopify | Création d'un AVOIR dans Fastmag du montant de l'échange avec prise en compte des frais de retour |
| Création d'une nouvelle VENTE correspondant à l'échange | Création d'une VENTE avec utilisation de l'AVOIR |
2.12. Baback – Flux Retour / Echange avec Logisticien / CLOG – LogTex

3. Erreur de synchronisation
En cas d’erreur lors de la synchronisation, nos systèmes de monitoring avertissent automatiquement l’équipe support. Nous intervenons pour résoudre le problème, et si nécessaire, informer Fastmag des problématiques.
En dernier recours, nous contactons directement le gestionnaire de la boutique Shopify.
Si les services Fastmag sont temporairement indisponibles, notre application resoumet les transactions dès que les services sont de nouveaux opérationnels.
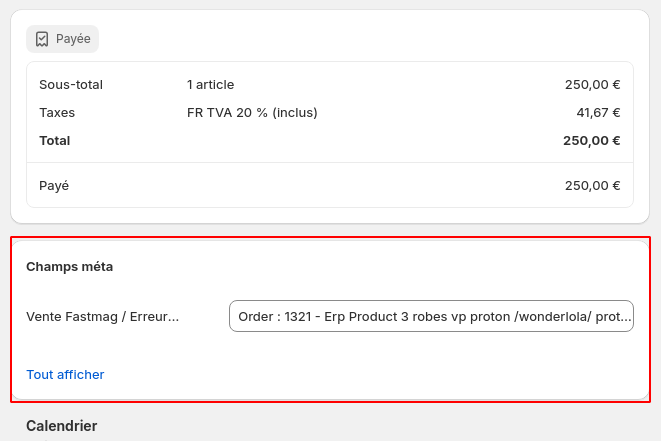
Dans Shopify, une erreur de synchronisation apparaît dans la commande sous deux formes :
- Par le tag “FM-ERREUR-SYNC”.
- Par le message d’erreur affiché dans le metafield “Vente Fastmag / Erreur Synchronisation”.

Si le metafield n’apparaît pas dans la commande, cela signifie qu’il n’est pas épinglé. Veuillez l’épingler pour le rendre visible.
En cas de besoin, vous pouvez nous contacter via le formulaire de support disponible dans l’application.
3.1. Relance de la synchronisation des transactions en erreur
Les commandes qui sont en erreur de synchronisation avec Fastmag sont systématiquement relancée toutes les 2 heures. Cela permet en cas d’indisponibilité des API de Fastmag de relancer automatiquement les transactions echouées.
4. Tags Fastmag / Commande
Dans certains cas de blocage de synchronisation de commande, les tags suivant peuvent être ajoutés manuellement pour permettre de les débloquer.
| Tag | Utilité |
| FM-FORCE-VENTE | Cas de commande de plusieurs produits. Un ou plusieurs produits ne sont pas en stock. Vous les retournez dans la commande Shopify. Le ou les produits restant sont bien en stock. Comme nous détectons un retour & remboursement dans Shopify alors que la commande n’a jamais été synchronisée sur Fastmag, nous bloquons sa synchronisation. En ajoutant ce tag, nous synchronisons la commande que avec le(s) produit(s) restants et le montant restant non remboursé. |
| FM-NOSYNC | Cas de commande en erreur de synchronisation qui ne devra jamais être synchronisée vers Fastmag. En ajoutant ce tag, la commande sort du statut d’erreur et plus aucune tentative de synchronisation ne sera effectuée |
| FM-FORCE-USE-TAX | Cas de commande ou l’on doute sur sur l’application des taxes aux prix des produits. En ajoutant ce tag, l’usage des taxes dans les calculs est forcée |
| BB-FORCE-SYNC | Cas de commande de retour échange crée par Baback. Le message d’erreur présent sur l’échange est “no vente order found for BA-EXCHANGE” L’avoir Fastmag lié au retour de la commande d’origine n’est pas trouvé. La plupart du temps ceci est lié au fait que la commande d’origine n’était pas encore gérée / Synchronisée par notre application. En ajoutant ce tag, nous bypassons le lien avec la commande d’origine et la recherche de son avoir, ce qui permet de forcer la synchronisation de l’échange. |
5. Données synchronisées
Les listes ci-dessus ne sont pas exhaustives et ne sont présentées qu’à titre indicatif. Veuillez contacter l’équipe afin d’échanger autour de vos projets et besoins.
5.1. Produits
| Champs Shopify | Champ Fastmag |
|---|---|
| vendor | Marque |
| productType | Famille |
| templateSuffix | Vide |
| tags | FM-BarCode-Couleur, Couleur |
| options | size, color + matching pièce jointe productAttributesRules.png |
| traductions | Designation, Designation2, Marque, Fournisseur, Modele, Matiere, Rayon, Famille, SsFamille, Saison, Descriptif, Theme dans la table produitslangues |
5.2. Metafields
| Namespace Metafield | Key metafield | Champ Fastmag |
|---|---|---|
| fmsync | reference | FM-BarCode-Couleur |
| fmsync | typeproduit | Famille |
| fmsync | marque | Marque |
| fmsync | famille | Famille |
| fmsync | rayon | Rayon |
| fmsync | saison | Saison |
| fmsync | matiere | Matiere |
| fmsync | couleurunique | Vide ou Couleur_Unique si défini |
| fmsync | nomenclature | Nomenclature |
| fmsync | reference_colors_list | FM-BarCode-Couleur de tous les produits ayant le même BarCode |
5.3. Variations
| Champs Shopify | Champ Fastmag |
|---|---|
| barcode | ean13_produit ou gencod_fournisseur_produit si vide |
| sku | BarCode#Produit |
| weight | Poids |
| inventoryPolicy | « DENY », si OutOfStockPurchases == 1 alors « CONTINUE » |
| harmonizedSystemCode | Nomenclature |
| price | Si en promo alors : price_ttc – (price_ttc * promo_percent /100) sinon price_ttc |
| quantity | TotalStock |